
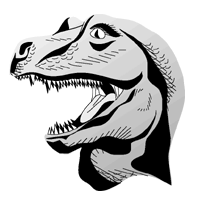
Here's a regular GIF, with the dinosaur head sitting on a white background.

Here's the same GIF, with transparency turned on. Notice the thin "halo" of white around the dinosaur head?

Now, here's the same dinosaur head, but I've matted the transparency against the correct background color for the page, #99CCFF. See how the halo has disappeared?

Now, here I haven't even bothered to use transparency at all. I've just placed the dinosaur head onto the same color in the GIF that I've used on my HTML page. The only problem with this approach is that, in some circumstances (such as when a monitor is in 256 color mode, or in thousands of colors mode (TruColor) on the PC), the blue from the GIF will shift slightly from the blue of the HTML page, causing a visible line.

Ah ha, you say, what if I just place my graphic on a transparent background and set MATTE color to NONE? Won't that make a generic transparent background? Sorry to disappoint you, but this causes a default matting onto white, as in the example below:

Remember, again, that you'll need to create your graphic over a transparent background using layers in Photoshop 5.5 in order to get all of this transparency stuff to work in FILE/SAVE FOR WEB. You'll then check the TRANSPARENCY checkbox and set the MATTE pulldown menu to the desired color of your background.
Note: If you have a completely transparent GIF (i.e. no colors or visible content), you can use FILE/SAVE FOR WEB to make this GIF 100% transparent, which can be useful for creating a "spacer" GIF (We'll discuss "spacer" GIFs in a later module).
Copyright © 2001 Michael Masumoto. All Rights Reserved.