


 |  |  |
GIF89a format (the current standard for GIF compression) has other features, as well as the ones we have discussed. The two most important features of GIF89a format are transparency and animation.
An arbitrary color on the indexed color palette of a GIF may be selected to be transparent; this means that every pixel in the GIF which is assigned to that color (or a certain collection of those pixels) will be transparent, allowing you to see through the transparent areas of the image to the HTML page beneath. This transparency feature is particularly important if you plan on "floating" images on top of background colors or patterns. Invisible "spacer" GIFs can also be created using 3 pixel by 3 pixel images, in which all of the pixels are transparent.
Photoshop 5.5 has an enhanced means of making transparent images which involves the use of layers. In Photoshop 5.5, you do not assign a single color globally to be your transparency color. Instead, you create images that are "floating" on a transparent background by removing your background layer. Then, when you SAVE FOR WEB, you can turn the transparency feature on, and set the MATTE color upon which the transparency will be anti-aliased.
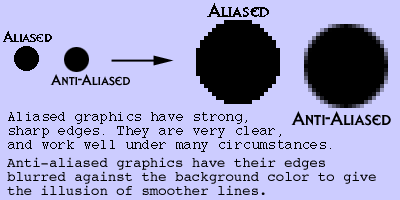
What is aliased vs. anti-aliased?
Aliased graphics have strong, pixellated edges with no blurring. Anti-aliased graphics have blurred edges to simulate smooth curves. In this case, a picture is worth a thousand words:

Use aliased graphics where you want clean edges against a background. Use anti-aliased graphics when you prefer the illusion of smoothness over sharp clarity.
With transparent images, aliased graphics are the most versatile as they can "float" on any color without leaving an undesireable "halo"; anti-aliased graphics, with their blurred, smooth edges blending with the matte color, can only have transparent backgrounds if you know, in advance, the color that they are going to be matted against and sitting upon.
Here's a page, demonstrating what I'm talking about with aliased and anti-aliased transparent GIFs on a colored background. This page also briefly reiterates the principles for creating transparent GIFs.
Transparency is only available to GIF images; JPEG images do not support this feature.
GIFs may be turned into animations using specialized software, allowing multiple "frames" to be played at some arbitrary rate of frames per second. Here is an example.
Creating an animated GIF is beyond the scope of this class. If you are interested in making animated GIFs, you will need to acquire GIF Animation software. For the PC, there is a reasonable selection of commercial and shareware programs available; go to
If you choose to use animated GIFs, please do so with a light touch. Many amateur web designers, thrilled with the idea of animation, fill their web pages with so much motion that it becomes impossible to focus on anything. My feeling is that if the user needs to read more than a few words, there should NOT be any animated GIFs visible at all; reading text and watching animations are mutually exclusive activities for most people.
Copyright © 2001 Michael Masumoto. All Rights Reserved.