GIF Compression
Guide for Creating GIFs Using Adobe Photoshop 5.5 or better
- (Open or create your image in Photoshop. Save it normally.)
- From the FILE menu, always choose SAVE FOR WEB to create GIFs.
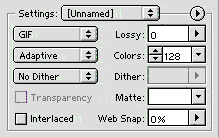
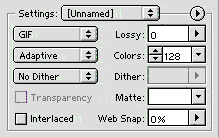
- You may choose one of the built-in settings from the SETTINGS pulldown menu, or you may set your own. If you do choose your own GIF settings, here are the rules to follow:
- Choose an ADAPTIVE palette (although SELECTIVE, PERCEPTUAL, and WEB are also fine).
- Always choose 128 colors or LESS; the full 256 colors can occasionally cause cross-browser/cross-platform problems. Choose the smallest number of colors you can stand.
- Make certain that there is NO DITHER; this makes the GIF file size smaller. If you wish, however, you may use dithering methods at various percentages if you feel that this would improve the image quality substantially and that the final file size is still not too big (I'll talk about dithering at greater length a little later in this module). Note: image file size is stated below and to the left of the preview of the image.
- Don't have INTERLACE checked; interlaced GIFs used to be all the rage, but they've fallen out of fashion (again, I'll talk about interlacing a little later in this module).
Here is the pertinent portion of the SAVE FOR WEB screen in Photoshop as a reference:

Copyright © 2001 Michael Masumoto. All Rights Reserved.