

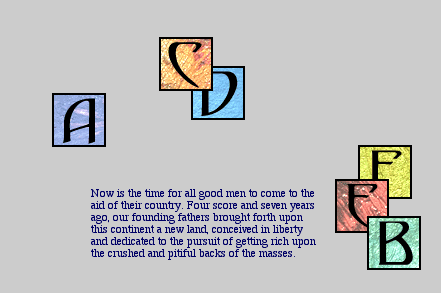
Recreate the following design using CSS-P:

I have included the above layout graphic, along with the capital letter graphics depicted in the image, in the exercise files which you may download from the links below.
The text is contained in a P tag which has been defined at Times/Times New Roman/serif, 12px, #000066; this P tag is contained in a positioned DIV tag which is 230px wide.
The BODY of the page has been defined with a background color of #CCCCCC.
You will need to derive the x,y coordinates of the upper-left-hand corners of the various images and text depicted in the layout graphic; you may do this using Photoshop or some other simple image editing program. I have already written complete instructions on how to derive coordinates using Photoshop in my lesson on client-side imagemaps; these instructions are in Module 9, if you aren't sure how to proceed.
Mac Files (.sit -- 30K)
PC Files (.zip -- 30K)
Copyright © 2001 Michael Masumoto. All Rights Reserved.